| Главная » Файлы » Скрипты для Юкоз » Пользователи |
| 18.01.2011, 22:41 | |
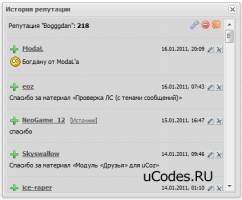
  В uCoz нет возможности добавлять смайлы в репутацию пользователя, однако мы нашли выход и реализовали данную функцию. Теперь каждый пользователь может ставить друг другу в репутацию смайлы =] В профиле находим: Code <?if($AWARDS_READ_URL$ || $_REP_READ_URL$)?> <div id="block25" class="udtb"><div class="udtlb">Поощрения:</div> <?if($AWARDS_READ_URL$)?><a href="$AWARDS_READ_URL$" title="Список наград">Награды (<b>$AWARDS$</b>)</a> <?if($AWARDS_DO_URL$)?>[<a href="$AWARDS_DO_URL$">+</a>]<?endif?><?endif?><?if($_REP_READ_URL$)?><?if($AWARDS_READ_URL$)?> <?endif?> <a title="Смотреть историю репутации" class="repHistory" href="javascript://" rel="nofollow" onclick="repR()">Репутация (<b>$_REPUTATION$</b>)</a><?if($_REP_DO_URL$)?> [<a href="javascript://" onclick="repN()">±</a>]<?endif?><?endif?></div> <?endif?> и заменяем на:
Code <?if($AWARDS_READ_URL$ || $_REP_READ_URL$)?> <div id="block25" class="udtb"><div class="udtlb">Поощрения:</div> <?if($AWARDS_READ_URL$)?><a href="$AWARDS_READ_URL$" title="Список наград">Награды (<b>$AWARDS$</b>)</a> <?if($AWARDS_DO_URL$)?>[<a href="$AWARDS_DO_URL$">+</a>]<?endif?><?endif?><?if($_REP_READ_URL$)?><?if($AWARDS_READ_URL$)?> <?endif?> <a title="Смотреть историю репутации" class="repHistory" href="javascript://" rel="nofollow" onclick="repR()">Репутация (<b>$_REPUTATION$</b>)</a><?if($_REP_DO_URL$)?> [<a href="javascript://" onclick="repN()">±</a>]<?endif?><?endif?></div> <?endif?> <script type="text/javascript"> var smilesl = '<img src="http://s40.ucoz.net/sm/1/smile.gif" id=":smile:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/biggrin.gif" id=":biggrin:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/blink.gif" id=":blink:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/happy.gif" id=":happy:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/sad.gif" id=":sad:" class="smilerepI">'.split(',').join(' '); function repR() { new _uWnd('Rh',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){ $('div[id^=mmtx]').each(function() { ss = $(this).html(); qw = ss.replace(new RegExp(":smile:",'g'),"<img src='http://s40.ucoz.net/sm/1/smile.gif' style='vertical-align:-6px;'>").replace(":biggrin:","<img src='http://s40.ucoz.net/sm/1/biggrin.gif' style='vertical-align:-6px;'>").replace(":blink:","<img src='http://s40.ucoz.net/sm/1/blink.gif' style='vertical-align:-6px;'>").replace(":happy:","<img src='http://s40.ucoz.net/sm/1/happy.gif' style='vertical-align:-6px;'>").replace(":sad:","<img src='http://s40.ucoz.net/sm/1/sad.gif' style='vertical-align:-6px;'>"); $(this).html(qw); }); }},{url:'/index/9-$_USER_ID$'});return false; }; function repN() { new _uWnd('Rd', ' ', 400, 250, {autosize: 1,maxh: 400,minh: 200,closeonesc:1,oncontent: function () { $("fieldset").eq(1).after('<fieldset><legend><b>Смайлы</b></legend><div style="padding-top:3px;">'+smilesl+'</div></fieldset>'); $('.smilerepI').click(function() {$("textarea[name='reason']")[0].value += $(this).attr('id');}); }},{url: '/index/23-$_USER_ID$'}) } </script> Далее на форум в Общий вид страниц форума, после BODY размещаем: Code <script type="text/javascript"> var smilesl = '<img src="http://s40.ucoz.net/sm/1/smile.gif" id=":smile:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/biggrin.gif" id=":biggrin:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/blink.gif" id=":blink:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/happy.gif" id=":happy:" class="smilerepI">,<img src="http://s40.ucoz.net/sm/1/sad.gif" id=":sad:" class="smilerepI">'.split(',').join(' '); function repR(nnn) { new _uWnd('Rh',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){ $('div[id^=mmtx]').each(function() { ss = $(this).html(); qw = ss.replace(new RegExp(":smile:",'g'),"<img src='http://s40.ucoz.net/sm/1/smile.gif' style='vertical-align:-6px;'>").replace(":biggrin:","<img src='http://s40.ucoz.net/sm/1/biggrin.gif' style='vertical-align:-6px;'>").replace(":blink:","<img src='http://s40.ucoz.net/sm/1/blink.gif' style='vertical-align:-6px;'>").replace(":happy:","<img src='http://s40.ucoz.net/sm/1/happy.gif' style='vertical-align:-6px;'>").replace(":sad:","<img src='http://s40.ucoz.net/sm/1/sad.gif' style='vertical-align:-6px;'>"); $(this).html(qw); }); }},{url:'/index/9-'+nnn+''});return false; }; function repN(sss) { new _uWnd('Rd', ' ', 400, 250, {autosize: 1,maxh: 400,minh: 200,closeonesc:1,oncontent: function () { $("fieldset").eq(1).after('<fieldset><legend><b>Смайлы</b></legend><div style="padding-top:3px;">'+smilesl+'</div></fieldset>'); $('.smilerepI').click(function() {$("textarea[name='reason']")[0].value += $(this).attr('id');}); }},{url: '/index/23-'+sss+''}) } </script> и в виде материалов форума находим: Code <?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?> и заменяем на: Code <?if($READ_REP_URL$)?><div class="reputation">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="javascript://" onclick="repR('$UID$')"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="javascript://" onclick="repN('$UID$')"><span style="font-size:10pt"><b>±</b></span></a></div><?endif?><?endif?> UPDATE: Code $('td[colspan="2"]').each(function() { ss = $(this).html(); qw = ss.replace(new RegExp(":smile:",'g'),"<img src='http://s40.ucoz.net/sm/1/smile.gif' style='vertical-align:-6px;'>").replace(":biggrin:","<img src='http://s40.ucoz.net/sm/1/biggrin.gif' style='vertical-align:-6px;'>").replace(":blink:","<img src='http://s40.ucoz.net/sm/1/blink.gif' style='vertical-align:-6px;'>").replace(":happy:","<img src='http://s40.ucoz.net/sm/1/happy.gif' style='vertical-align:-6px;'>").replace(":sad:","<img src='http://s40.ucoz.net/sm/1/sad.gif' style='vertical-align:-6px;'>"); $(this).html(qw); }); Вот и всё | |
| Просмотров: 689 | Загрузок: 0 | | |
| Всего комментариев: 0 | |


