| Главная » Файлы » Скрипты для Юкоз » Вертикальное меню |
| [ · Скриншот ] | 10.12.2011, 19:44 |
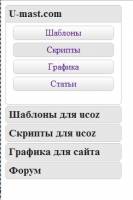
| Переходим на новый уровень! Надоели меню с использованием скриптов и картинок которые вечно грузят сайт, а ведь нам нужно только легкое красивое меню для ucoz, не только красивое но и многофункциональное. Представляю вам меню с вышеуказанными качествами. C помощью стилей и новых свойств CSS3, не используя javascript и изображения мы получим новое меню для ucoz. При наведении мышкой на категорию, меню плавно раздвигается(меню с эффектом аккордиона). 1. Можем установить меню одним кодом, ставим этот код, где хотим видеть меню (чаще всего в блок): Code <style> #accordion .item { width: 400px; overflow: hidden; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3 {cursor: pointer; display: block; height: 20px; line-height: 20px; margin: 0px 0px 5px 0px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } .aleft { float:left; width:90px; } .aright { float:left; width:90px; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; } #accordion .item { transition: height ease-in-out 500ms; -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; } #accordion div:hover { height: 180px; } #accordion .item { width: 210px; height: 30px; overflow: hidden; transition: height ease-in-out 500ms; -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3{ display: block; height: 20px; line-height: 20px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover { height: 180px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } #u-mast { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0px 0px 1px 1px #cccccc; -moz-box-shadow: 0px 0px 1px 1px #cccccc; box-shadow: 0px 0px 1px 1px #cccccc; width:85%;padding: 2px; text-decoration: none; display: block;margin-bottom:7px;margin-top: 7px; background: #ffffff; background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yM DAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9u ZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSI geDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZi Igc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNlNWU1ZTUiIHN0b3Atb3BhY2l0e T0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJs KCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e5e5e5)); background: -webkit-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); background: -o-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); background: -ms-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); background: linear-gradient(top, #ffffff 0%,#e5e5e5 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 ); } #u-mast:hover { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0px 0px 1px 1px #cccccc; -moz-box-shadow: 0px 0px 1px 1px #cccccc; box-shadow: 0px 0px 1px 1px #cccccc; background: #e5e5e5; } </style> <div id="accordion"> <div class="item"> <h3>U-mast.com</h3> <center> <a href="http://u-mast.com/load/template/1" id="u-mast">Шаблоны</a> <a href="http://u-mast.com/load/scripts_for_ucoz/15" id="u-mast">Скрипты</a> <a href="http://u-mast.com/load/graphics/31" id="u-mast">Графика</a> <a href="http://u-mast.com/load/article/37" id="u-mast">Статьи</a> </center> </div> <div class="item"> <h3>Шаблоны для ucoz</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> <div class="item"> <h3>Скрипты для ucoz</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> <div class="item"> <h3>Графика для сайта</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> <div class="item"> <h3>Форум</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> </div> 2. Установка по разделам: 2.1. Ставим этот код в css в самый низ: Code #accordion .item { width: 400px; overflow: hidden; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3 {cursor: pointer; display: block; height: 20px; line-height: 20px; margin: 0px 0px 5px 0px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } .aleft { float:left; width:90px; } .aright { float:left; width:90px; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; } #accordion .item { transition: height ease-in-out 500ms; -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; } #accordion div:hover { height: 180px; } #accordion .item { width: 210px; height: 30px; overflow: hidden; transition: height ease-in-out 500ms; -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3{ display: block; height: 20px; line-height: 20px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover { height: 180px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } #u-mast { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0px 0px 1px 1px #cccccc; -moz-box-shadow: 0px 0px 1px 1px #cccccc; box-shadow: 0px 0px 1px 1px #cccccc; width:85%;padding: 2px; text-decoration: none; display: block;margin-bottom:7px;margin-top: 7px; background: #ffffff; background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yM DAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9u ZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSI geDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZi Igc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNlNWU1ZTUiIHN0b3Atb3BhY2l0e T0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJs KCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e5e5e5)); background: -webkit-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); background: -o-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); background: -ms-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); background: linear-gradient(top, #ffffff 0%,#e5e5e5 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 ); } #u-mast:hover { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0px 0px 1px 1px #cccccc; -moz-box-shadow: 0px 0px 1px 1px #cccccc; box-shadow: 0px 0px 1px 1px #cccccc; background: #e5e5e5; } 2.2. Ставим этот код где хотим видеть само меню ( чаще всего это блок) : Code <div id="accordion"> <div class="item"> <h3>U-mast.com</h3> <center> <a href="http://u-mast.com/load/template/1" id="u-mast">Шаблоны</a> <a href="http://u-mast.com/load/scripts_for_ucoz/15" id="u-mast">Скрипты</a> <a href="http://u-mast.com/load/graphics/31" id="u-mast">Графика</a> <a href="http://u-mast.com/load/article/37" id="u-mast">Статьи</a> </center> </div> <div class="item"> <h3>Шаблоны для ucoz</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> <div class="item"> <h3>Скрипты для ucoz</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> <div class="item"> <h3>Графика для сайта</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> <div class="item"> <h3>Форум</h3> <center> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 1</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 2</a> <a href="http://u-mast.com/load/" id="u-mast">Ссылка 3</a> </center> </div> </div> Если есть вопросы, пишите их в комментариях, либо на форуме. Прилагается еще демо-версия. | |
| Просмотров: 7597 | Загрузок: 0 | Комментарии: 2 | | |
| Всего комментариев: 2 | |||||
|
| |||||